A brand new BARQ
We are working on a brand new app. The new app is faster, more advanced and easier to expand.
We are working on a brand new BARQ app! The new app is now out in alpha for our Early Access Supporters and BARQ team members. We plan to release a public beta of the new app within the coming months. In this blog post we will explain why we made the decision to create a brand new app. In short, the current app (React Native) has become very hard to maintain. It would cost more time to fix the bugs in the current app than it would cost to create a brand new app, so we choose to do that 😃
😰 The problems with the old app
When we started with BARQ in August 2020 we choose to build the app on top of the React Native framework. This allowed us to quickly bootstrap an app with the technologies we were already familiar with. In the years that followed we started adding more and more functionality to the app. All of these new features were added on top of the old foundation we made back in 2020, when we were not super familiar with React Native.
The result of this 3 year old foundation is that every time we want to add new functionality to the app, we need to be super careful not to break other parts of the app. This has caused a huge slow down in the app development. We have made some improvements to the stability of the app last year, but we still have a huge list of known bugs and glitches that are primarily caused by how the app was set up.
This phenomenon is called “tech debt”. Every time we made changes to the app we added “debt” that had to be paid off later in time. That time has arrived.
React Native has proven to be a mess
For those not familiar with app development: React Native is a framework on which you can build apps. The idea is that instead of building a seperate iOS and Android app, you can build one React Native app that works on both iOS and Android. This saves a lot of time for smaller times like we have at BARQ.
The idea of a “hybrid” framework like React Native is great, but it all depends on the implementation. This is where we found React Native failed.
To give an idea how complex the React Native framework has become:
A basic React Native app is written in TypeScript. TypeScript has to get compiled to ECMAScript by Metro Bundler (which uses BabelJS). The compiled bundle is then run on the Hermes Engine within the React Native App Shell (one for iOS and one for Android). The shell then communicates with the native iOS and Android components like views and buttons.
If ANY of the above links in the chain fails, the whole app fails to build. We ran into this all the time.
React Native as a framework also encourages the usage of community-maintained plugins, and we use quite the few of them in BARQ. Notifications, date pickers, modals, input fields, the photo viewer, image uploads etc. are all done with the use of community plugins.
Over the years React Native has had some major changes too. Some of these changes broke community plugins we use, some changes required us to make huge changes in how we structures our project, and some changes completely broke our builds for weeks ☠️
🚀 Flutter to the rescue
End of 2022 we decided to halt the development of the current app and to begin working on a brand new app. Because of all the problems we had with React Native we started looking at its competitor: Flutter.
Flutter is also a hybrid app development framework (which means one app for both iOS and Android). The big difference is that Flutter uses their own programming language (Dart) and their own render engine. Instead of trying to use the iOS and Android components (buttons, toggles, inputs, lists etc.) in their framework, Flutter provides and maintains their own. This means that Flutter is not affected by software updates of your phone and can guarantee a unified experience on different devices.
We already felt that Flutter is more modern than React Native. It’s also easier to debug for our developers, and easier to test for our testers.
🤩 Off to a good start
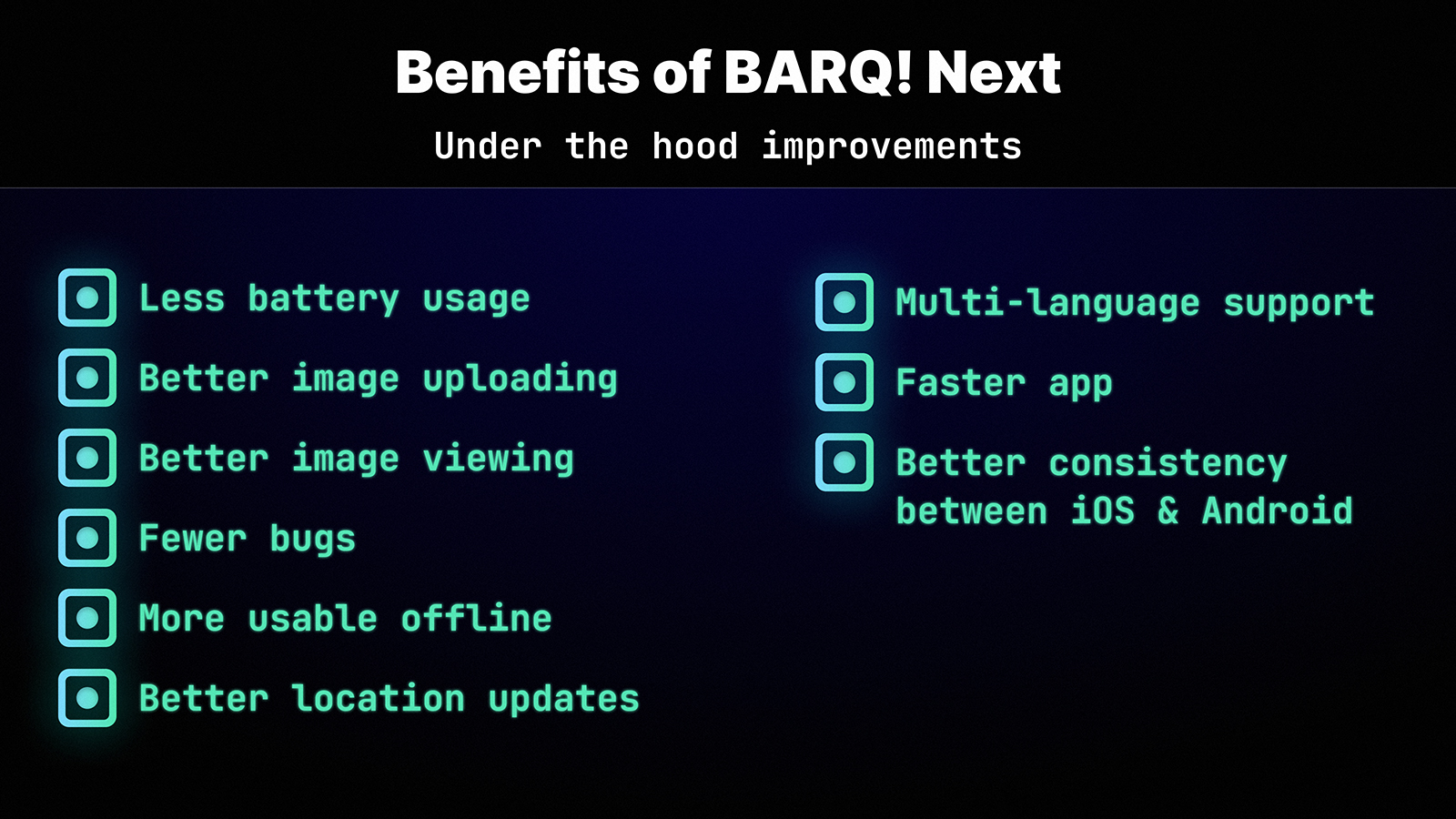
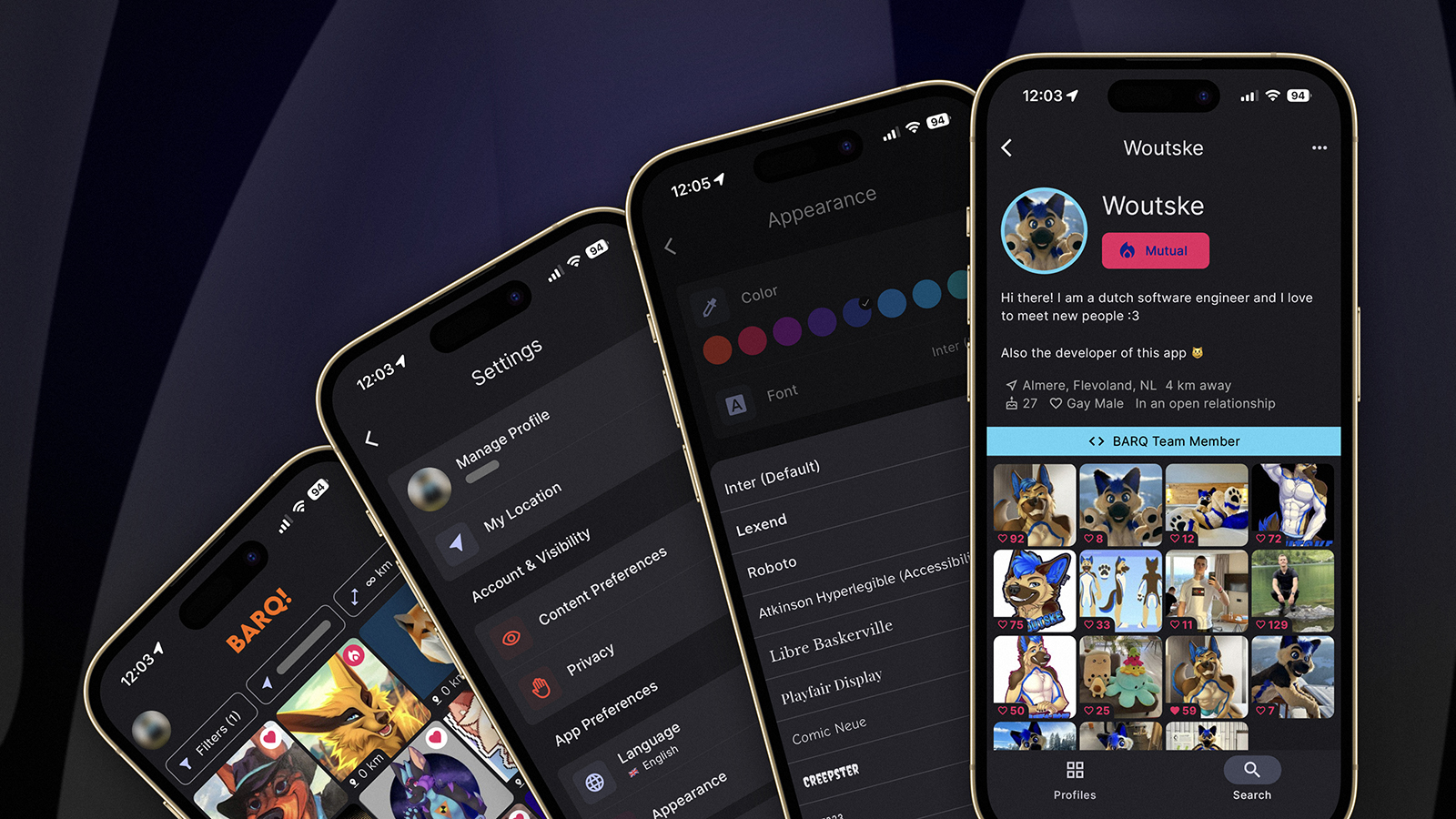
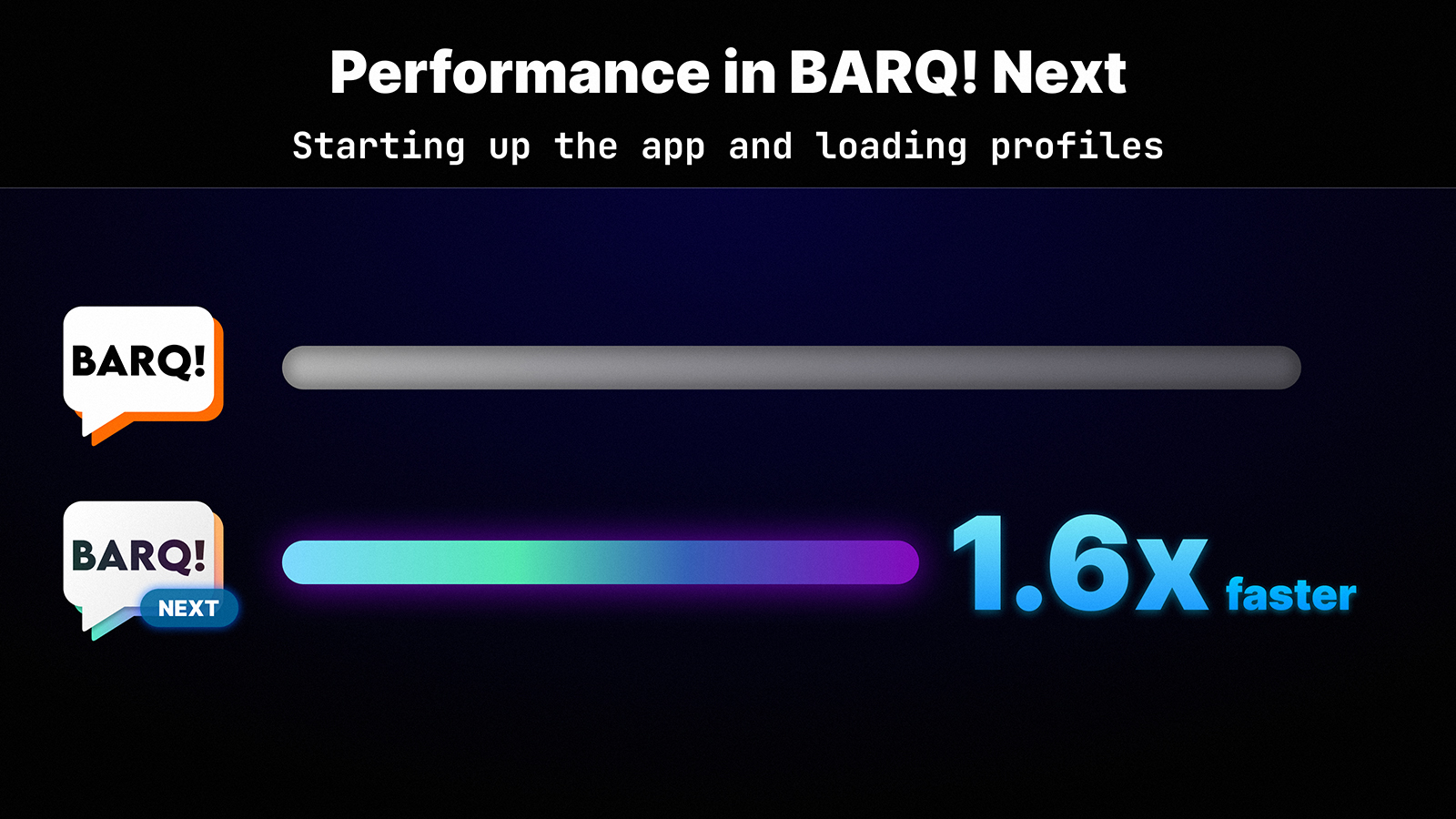
We’ve started by mirroring the functionality we already have in the React Native app, but with immediate improvements! One of the immediate improvements is that we’ve remove the splash screen at the start, making the app feel much more responsive.
The new app also fixed many of the bugs present in the current app, so the experience should be much nicer 😊
🌍 Language Support, finally
We’ve also added internationalisation to the app, so you can enjoy BARQ in other languages too! We’re planning on adding support for these languages at start, but more will follow soon!
- 🇬🇧 English
- 🇳🇱 Dutch
- 🇩🇪 German
- 🇫🇷 French
- 🇪🇸 Spanish
- 🇷🇺 Russian
- 🇹🇼 Taiwanese
📆 Roadmap
We will start by letting our team and early access supporters test out the app. Once they are satisfied we will release the app as a beta for all our users. When the Flutter app contains all the features from the old app, the old app will be fully replaced.
We will post the Flutter implementation roadmap on the BARQ website somewhere this month. On that page we will keep you updated with all the new and planned features 🙂